【WEB担当者必見】ワイヤーフレームとは?目的と作り方を徹底解説
公開日:2023年8月16日

ワイヤーフレームはホームページやアプリを作るときに欠かせないものです。わかりやすいWEBサイトを作るためには、制作の初期段階でワイヤーフレームを作成し、しっかり検討を重ねることが大切です。
今回はワイヤーフレームの意味や役割、また作成時の注意点について初心者にもわかるように丁寧に解説していきます。「ワイヤーフレームって何?」という方からサイト制作をスムーズに進めていきたいWEB担当者の方まで、ぜひご一読ください。
目次
ワイヤーフレームとは
WEBページのレイアウトやコンテンツの配置を決めるための設計図のことです。「何のコンテンツを、どこに、どのように」画面に配置するのかを明確にします。デザインやコーディングに入る前に「あの項目が足りてなかった」というようなことがなくスムーズにサイト制作を進めていくことができます。家を建てる前に設計図面を引くようなイメージです。
ワイヤーフレームを作る目的
情報整理のため
ホームページ制作の初期段階で、まず掲載する情報を整理します。まずは載せる内容をすべてピックアップし、それから情報に漏れがないか、またどのコンテンツをどの順番で入れるのか、というページ情報を整理していきます。足りない情報、不要な情報がないか、情報の取捨選択をすることが大切です。
ホームページのレイアウトを決めるため
どのレイアウトを採用するのかを決めます。後ほど詳しくレイアウトについてご紹介しますが、サイトの目的や情報量に合わせて適切なレイアウトを選択することが大切です。
メンバーとサイトイメージを共有するため
WEBサイトの制作には多くの人が関わります。プロジェクトに関わるメンバーと、サイトイメージを共有するときにワイヤーフレームは役立ちます。バラバラのイメージをもって作業してしまうと、制作が遅延したり、クライアントのイメージから離れたものができたりしてしまいます。そのようなことが起こらないよう、認識をすり合わせると同時に、サイト制作が進むごとにミーティングで決まったことなどを議事録のようにワイヤーフレームに反映させることで、認識を共有することができます。
議論のベースにするため
メンバーとのアイデアを出していくときのベースにすることができます。ワイヤーフレームをたたき台にしてアイデア出しを促進させるのに役立ちます。
ワイヤーフレームの作り方
掲載する情報を整理する
まずは以下の順番でWEBページに載せる情報を整理していきます。
ピックアップ
載せるべき情報を漏れなくすべて書き出します。ページに必要だと思われる情報を思いつくままにすべて挙げます。どんな情報が必要なのかピックアップするときに、競合他社のサイトを参考にしてもよいでしょう。情報の漏れを防ぐためにも有効です。
グルーピング
ピックアップした情報をグループ分けしていきます。グループ分けすることで、WEBページ上で見たときに、情報が分散されずまとまっていてわかりやすいページになります。
ランキング
WEBサイトの目的に沿ってグループ分けした情報を掲載の優先順位をつけていきます。優先度の高い情報ほどワイヤーフレーム上で目立つように配置します。優先度が低いグループや情報は掲載すべきかどうかも再検討します。
レイアウトを決める
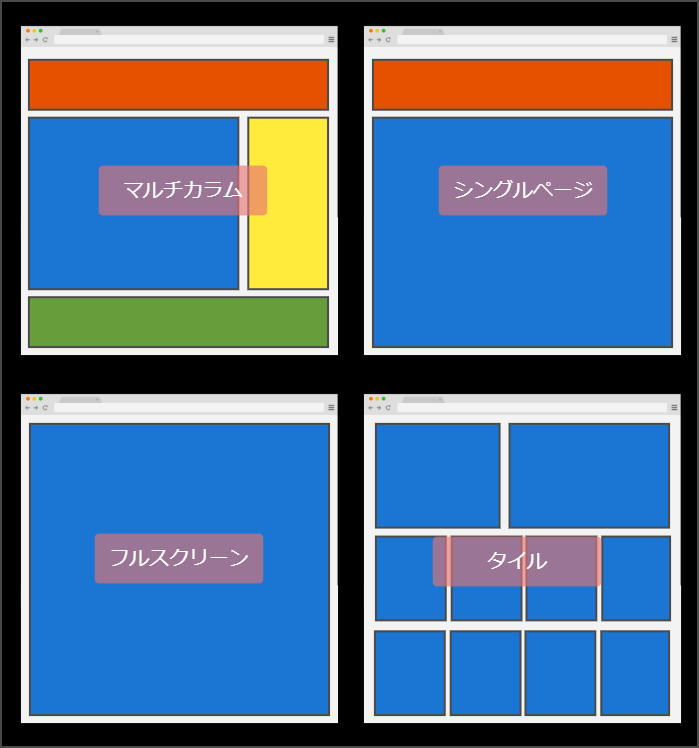
載せる情報が決まったら、サイトの目的に適したレイアウトを決めていきます。様々なレイアウトの種類がありますが、定番のレイアウト4つを紹介していきます。

マルチカラム
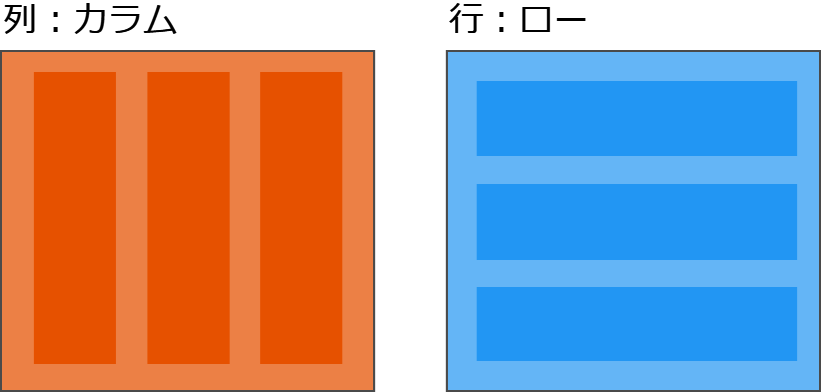
カラムが複数あるレイアウトです。カラムとは画面を縦に分けたときの単位で、「列」のことです。一方、画面を横に分けたときの単位をロー「行」と呼びます。カラムが2つ存在する「2カラム」、カラムが3つのときは「3カラム」と呼びます。

シングル
サイドバーがなく、カラムが1つだけのレイアウトです。メインコンテンツを画面幅いっぱい使えるので、商品やサービスの特徴を語りかけるように訴えるランディングページなどによく使われます。
フルスクリーン
画像や動画をメインに、キャッチフレーズを添えて、ページの主題や商品・サービスの訴求ポイントを伝えます。作り手のセンスが問われるレイアウトです。
タイル
コンテンツの要素をタイル状に並べるレイアウトで、たくさんのコンテンツを並べることで情報が区切られて探しやすいというメリットがあります。
ワイヤーフレームを書く

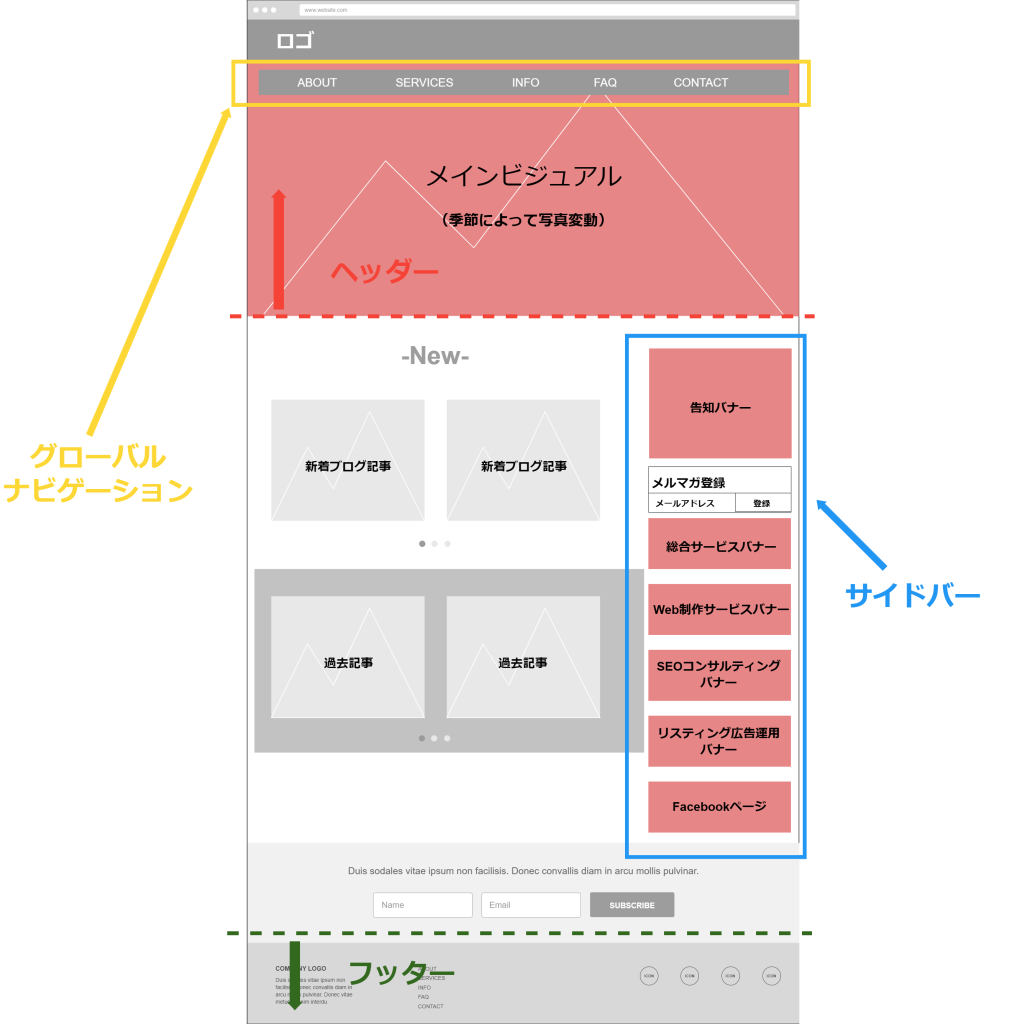
ヘッダー・フッター
ヘッダーはページの上部、フッターはページの最下部のことです。ヘッダーはサイトを訪れたユーザーが最初に目にする部分で、メインとなるビジュアルやロゴが入ることが多いです。フッターはサイトマップや企業情報、著作権表記など重要な情報がまとめて置かれます。
グローバルナビゲーション
WEBサイトのすべてのページに設置される案内リンクです。ユーザーがWEBサイトの中のどのコンテンツページを閲覧中なのかを伝える役割もあります。
サイドバー
メインコンテンツの横に設置されます。ナビゲーションとして使われる以外にも、更新情報やお問い合わせフォーム、広告など利用の幅が広いエリアです。
ワイヤーフレームを作るときの注意点
ワイヤーフレームを作るときには、以下の4つのポイントに気をつけましょう。
参考にするサイトを用意する
1からサイトデザインを作り出すと時間がかかってしまいます。同業種や目的の近いサイトを見て参考にしましょう。
競合サイトを参考にする
サイトに盛り込むべき情報をピックアップするときに役に立つのが、競合サイトや類似サイトです。サイトマップをチェックすれば、どんな情報を載せているのかがわかります。掲載する情報の漏れを防ぐためにも有効です。
デザインに凝りすぎない
ワイヤーフレームは本格的な絵を書く前のラフ画です。ワイヤーフレームの段階でデザインに凝りすぎないようにしましょう。デザインはデザイナーの仕事なので、デザインの部分は触れずシンプルに考えましょう。
PC版とスマホ版は分けて考える
近年ホームページのスマホ対応は必須です。ワイヤーフレームの時点でスマホ版、PC版を作ろうとするとコンテンツが不足するなどの問題が出やすいものです。ワイヤーフレーム段階ではPC版とスマホ版は別々に作成しましょう。
ワイヤーフレームの作成ツール
Cacoo
BacklogやTypetalkのサービスを提供しているヌーラボのWEBサービスです。豊富なテンプレートを収録したドローイングツールで、フローチャートやマインドマップ、ガントチャートなど様々なジャンルの作図を手軽に作成することができます。複数メンバーでの編集機能やチャット機能があるのが特徴です。
参考: Cacoo
PowerPoint
Microsoft Officeに含まれているPower Pointです。ネット環境がなくても使え、汎用性が高いので比較的多くの人が閲覧・編集することができます。
Adobe XD
最近ワイヤーフレーム作成の主流になりつつあるのがAdobe XDです。
クラウドを使ってファイルを自動保存・共有できるので、複数人や複数拠点で作業するときのデータ共有が簡単です。作成したい画面サイズをテンプレから選ぶだけでアートボードが作成できたり、画面上にコメントを書き込んでデザイン修正のやり取りができたりと便利な機能も豊富です。立ち上がりや操作性の軽さも人気の理由でもあります。
参考:Adobe XD
moqups
S.C Evercoder Software S.R.L.が提供しているWEBアプリケーションです。無料で使えるオンラインツールながら、豊富なステンシル・アイコン・フォントが用意されていて、パーツのカスタマイズの自由度も高く、説明書を読まなくても簡単にワイヤーフレームを作ることができます。
参考:moqups
POP
手書きで作りたい方におすすめなのがPOPです。手描きしたワイヤーフレームを撮影して取り込み、リンクを設定することでワイヤーフレームを作成できます。特にスマホサイトを作成する場合には非常に便利なツールです。
参考:POP
まとめ
ワイヤーフレームをきちんと作り、しっかりと検討を重ねることで、WEBページの完成イメージがつかみやすくなります。制作チームのやりとりもスムーズに進み、不要なやり直しなどを避けることもできます。今回の記事を参考に、自社のビジネス目的を達成できるサイト制作にしてください。
弊社ではWEBに関わる戦略立案から実行まで一貫してサポートしています。実績と知見の豊富なコンサルが企業のリソース、サイト状況に応じて、オーダーメイドの施策をご提案させていただきます。
サイト診断、初回のカウンセリングは無料で行っています。自社のホームページについてお悩みのある方はぜひご相談ください。


